1. 是念碩士較忙
2. 自己還是有些偷懶
3. 其實寫部落格很花時間,從整理資料到有條理地撰寫都很耗費精力,剛剛有說到「自己有偷懶」,我也確實不是勤奮的人,不過看著有條有理的文章產出,還是蠻有成就感的XD。
在學期間學了不少東西,但因為惰性而尚未深入,而且對於趕自己不喜歡的案子,興趣已慢慢被磨掉。不過退一步來說...倘若是做自己想做的東西,還是頗為快樂。就如同我因為興趣而去學車輛工程及社會科學等,這種「無利益目的」的興趣並沒有要達成什麼目標而有壓力,反而會更有動力去做。
增讀修刪〈CRUD─Create、Read、Update、Delete〉是一個網頁最基本的後端功能,念碩班因緣際會碰到Laravel〈一種PHP的Framework〉,不過當初在讀訓練課程的時候有點消化不良,畢業論文也沒有使用PHP,久而久之就忘記了...。
畢業前我也給自己開兩個專案,不過都因為規劃上的失敗而終止〈開發流程真的很重要QQ〉,畢業後因為比較閒的關係,開始想把之前終止的專案重啟,重啟之前的最大問題還是要「如何開發」、「要用啥工具開發」?我唯二略懂的後端語言只有PHP和Python,所以大體上也脫離不了這兩個語言。
廢話不多說,接下來就正文開始:
創建專案
首先必須先創立專案,我都是用composer去新增專案,其指令結構如下:「composer create-project --prefer-dist laravel/laravel <project_name>」。
但若用laravel本身也可以新增專案,不過要先用composer去下載laravel的安裝包,指令為「composer global require "laravel/installer=~1.1"」,之後再下「laravel new <project_name>」即可,詳細說明在此:https://laravel.tw/docs/5.0
 |
| 創立專案 |
資料庫環境設定
在結構中找到「.env」的環境檔案後,對此檔案進行修改,不過前提是,我們必須先自己新增一個資料庫,名稱姑且叫做「crud_practice」。
再來回到環境設定,如上述,找到「.env」的檔案後進行修改,剛剛已經新增資料庫「crud_practice」,此資料庫就是我們的資料庫名字,將預設的名字修改掉。
其中資料庫的帳號和密碼,在XAMPP中預設為root及無密碼,故無需設定。
 |
| 修改資料庫名字:crud_practice |
創建Controller
Controller我的理解是「前端與後端」溝通的橋樑,這裡我們的Controller命名為「ArticleController」。
首先必須先下達指令「php artisan make:controller <Controller_Name> --resource」,其中,最後面加「--resource」是要自動讓新增的Controller帶入CRUD的預設程式碼,倘若不想要的話,把「--resource」拿掉就好。
 |
| Controller在app/Http/Controller之路徑底下 |
創建Model及資料表
因為要跟資料庫溝通,所以必須建立Model,順便連資料表一起建立,並帶入資料庫中。下達指令「php artisan make:model <model & table name> --migration」
※Migration的中文名為「遷移」,在laravel中,可以透過指令將設定好的欄位、資料型態一起帶入資料庫中。
 |
| 建立Article的Model及Migration |
Model建立好後,全部都是空的。
 |
| 空的Model |
資料表建立好後,有帶入一些預設的欄位及資料型態。
將資料表遷移到資料庫上,指令「php artisan migrate」,紅框框以外的為預設資料表,不用理會〈也可以自行刪除〉。
Model為跟資料庫溝通的橋樑,所以必須對其進行設定,首先Article的資料表為'article'、主鍵毫無疑問就是'id'了,最後就是可以被填充的資訊為'title'及'content'。
 |
| 將Migration遷移到資料庫上 |
Model為跟資料庫溝通的橋樑,所以必須對其進行設定,首先Article的資料表為'article'、主鍵毫無疑問就是'id'了,最後就是可以被填充的資訊為'title'及'content'。
 |
| 設定Model |
設定route(路由)
找到route所在路徑,並設定RESTful路由,讓其可操作新增、讀取、修改及刪除
 |
| 新增路由 |
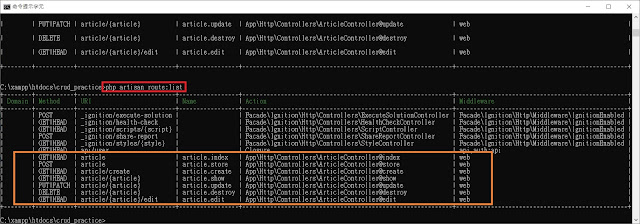
接下來查詢一下路由對應要呈現的view有哪些,未來在新增前端頁面的時候就必須依照此去做處理。
 |
| 路由對應呈現之view |
建立前端頁面(首頁)
由上面的路由可知,「article.index」為我們的首頁,所以我們要回到Controller進行設定。
我們要先資料庫的資料全部query出來,所以在回傳的部分使用「compact」。但因為資料庫是跟Model溝通,所以Controller若想要使用資料庫,必須要跟Model做連接,最上面的紅色框框表示了Model的路徑,並use進來使用。
 |
| Controller 連接 Model,並回傳資料庫中的所有資料 |
在「resource/views」底下新增「app.blade.php」為頁面基底,因為舊版的laravel有預設此檔案,但新版的並沒有,所以必須自己新增,程式碼來源:https://github.com/laravel/quickstart-intermediate/blob/master/resources/views/layouts/app.blade.php
 |
| 新增app.blade.php |
因為我們在路由中對應的名字為「article.index」,所以必須在views資料夾底下新增一個article的資料夾,並在其中再新增「index.blade.php」,前端程式碼為圖片所示,用for迴圈將資料庫中的資料帶出來,後面自己看一下,不依依解釋。
 |
| 新增index.blade.php |
呈現結果如下,一個空白的網頁。
沒資料怎麼辦?第一個是手動新增資料,第二個是自動建立假資料,這邊我們選擇後者。
換到下面的檔案「DatabaseSeeder.php」,對此進行修改,因為要把假資料塞入資料表,所以必須call我們的「ArticleTableSeeder.php」。
使用「composer dump-autoload」重新產生套件後自動產生檔案。
 |
| 呈現結果 |
建立假資料
沒資料怎麼辦?第一個是手動新增資料,第二個是自動建立假資料,這邊我們選擇後者。
在「database/seeds」底下手動新增一個「ArticleTableSeeder.php」,並且寫入程式碼。其大意為,在建立假資料前,先把資料表全部清空,在利用for環圈,隨機建立十筆title為10個字及content為255個字的假資料。
 |
| 新增ArticleTableSeeder |
換到下面的檔案「DatabaseSeeder.php」,對此進行修改,因為要把假資料塞入資料表,所以必須call我們的「ArticleTableSeeder.php」。
 |
| 記得要改一下DatabaseSeeder |
使用「composer dump-autoload」重新產生套件後自動產生檔案。
 |
| composer dump-autoload |
之後下指令「php artisan db:seed」對假資料的種子進行「播種」後就ok了。
瞧!資料都生出來了!!
 |
| 生出資料! |
「新增文章」頁面
首先在Controller的create function處理,這個create只用於呈現資料,真正的新增文章功能會在store function。
建立「新增文章」的前端頁面,在「resource/views/article」底下新增「create.blade.php」。
 |
| create.blade.php |
在「index.blade.php」中,生出一個「新增按鈕」,用於新增文章。
 |
| 增加新增按鈕 |
前端呈現如圖
 |
| 新增按鈕上到前端頁面 |
 |
| 「新增文章」頁面 |
「新增」功能及限制文章字數(新增請求)
一篇文章的新增,無非是要有文字內容,倘若沒有就無法發出。為達到此目標,這裡必須新增request,下指令「php artisan make:request <request_name>」。
 |
| 新增request |
 |
| ArticleRequest |
在Controller中也要記得必須引入,否則也無法使用。
 |
| 在Controller引入我們新增的ArticleRequest |
在store function中帶入request參數,create完文章後重新導回index。
 |
| function store |
新增的前端呈現如下圖,title是我的論文XD。
確實新增進去了!
 |
| 新增成功! |
「編輯」功能
這邊的處理跟上面很像,首先在edit function中先依照各文章id去把文章撈出來
 |
| function edit |
「編輯」的前端頁面一樣在「views/article」底下新增一個「edit.blade.php」
 |
| edit.blade.php |
「編輯」的前端呈現如下:點入橘色的編輯按鈕即可進入。
 |
| 編輯文章-1 |
 |
| 編輯文章-2 |
「編輯」的功能寫在update function。
 |
| function update |
「編輯」功能呈現如下
 |
| 編輯文章 |
 |
| 編輯成功! |
「刪除」功能
最後就刪除的部分了,在Controller中將刪除的功能寫入destroy function,這次忘記用紅框標,看倌們自行意會XD。
 |
| function destroy |
稍微修改一下index.blade.php,讓刪除功能可以正常處理。
 |
| 修改index.blade.php |
「刪除」功能展示:
 |
| 按下刪除按鈕 |
 |
| 刪除成功! |
以上實作,參考至:https://www.youtube.com/watch?v=UauWeLT-Kog&list=LLtJrqZ8kWpCWRKDq4MnN_Tg&index=4&t=0s
這教學的好處在於節奏快,邏輯比較能快速地串接在一起,我自己就看了五遍以上,越看越有味道XD。而實作上有問題的地方,本篇有做一點點程式碼上的更改,所以請安心服用。







沒有留言:
張貼留言